

Twitterで自分のブログを紹介したいけど、トップページのリンクを貼るとcocoonのキャプチャが出ちゃう…
今日はワードプレスのテーマのひとつであるcocoonについて解説します。
特に始めたばかりの人は検索からの流入が少ないのでTwitterなどSNSからの流入がメインになります。
自分のブログを紹介したい!と思ってTwitterで紹介してるのに、トップページのリンクがcocoonのデフォルトのキャプチャで表示されているブロガーさんが結構います。
これすごくもったいないです。
せっかく作ったヘッダー画像などあるのに、特徴のないブログに見えてしまいます。
かんたんに設定できるのですぐに対策しましょう!
私、ヨージーも最近までその設定の仕方がわからず苦労していたのですが、一瞬で終わりました(笑)

もっと早く知りたかったよ…
トップページのリンクを貼るとデフォルトの画像が出る?

言葉で読んでもイメージしずらいので、実際の画面キャプチャを見てみましょう。
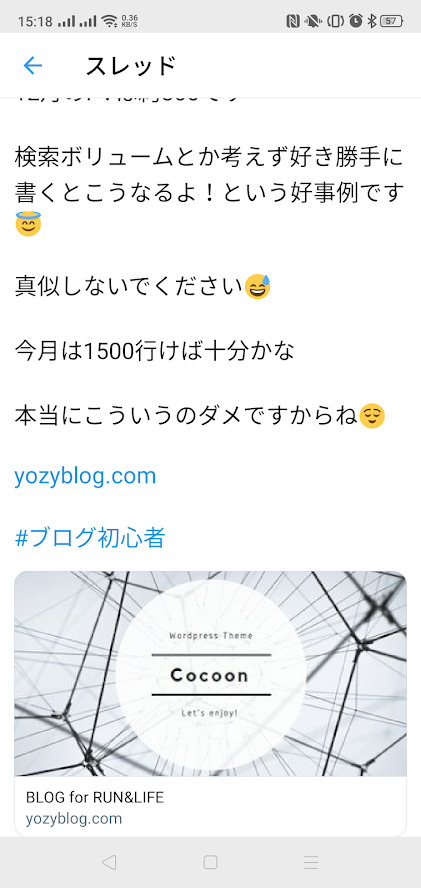
たとえば、cocoonの設定を何も変えずにそのままブログのトップページリンクをTwitterに貼ります。
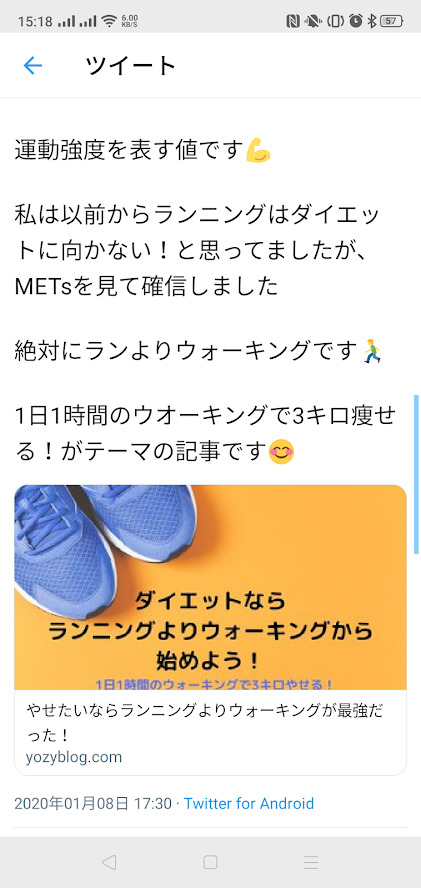
以下は私の事例です。

デフォルトの設定ではcocoonのイメージキャプチャが出てしまいます。
これだと、せっかく作ったヘッダー画像などが生かせず、見た人もブログの特徴を見いだせず非常にもったいない状態です。
ちなみに、記事を直接リンク貼った場合はアイキャッチ画像がちゃんと表示されます。

とても簡単にできるので、トップページをリンク貼った場合の設定方法を見ていきましょう。
トップページの表示を変える手順(ワードプレス側の設定)

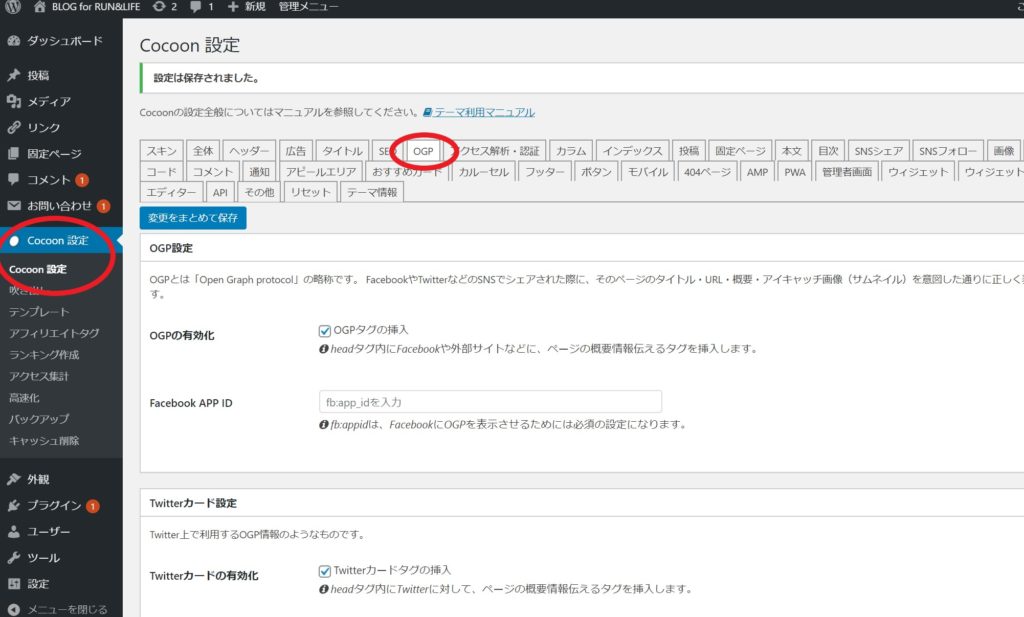
まずは、ワードプレスからcocoon設定→OGPをクリックします。

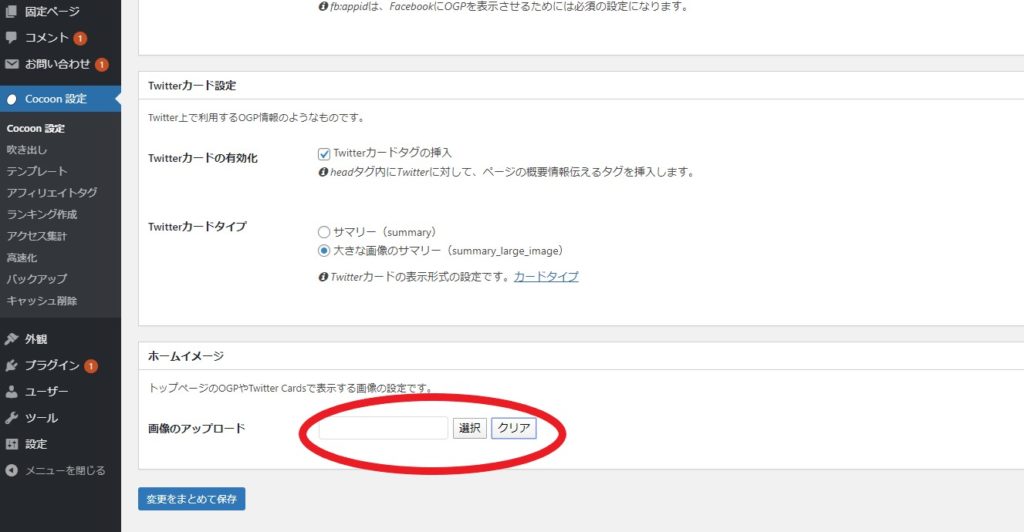
下にスクロールして「ホームページ」という項目の中の「画像のアップロード」を見てください。
空欄になっていませんか?
空欄のままだと、さきほどのデフォルトのキャプチャが出てしまいます。
ここで表示させたい画像をアップロードします。

アップロードすると、こんなかんじでキャプチャが現れるので、保存ボタンを押すだけです。

これでワードプレス側の設定は完了です!
数分待てば反映するはずですが、もし反映しない場合はTwitter側の変更が必要です。
これも一瞬なのですぐにやっちゃいましょう!
トップページの表示を変える手順②(Twitter側の設定)

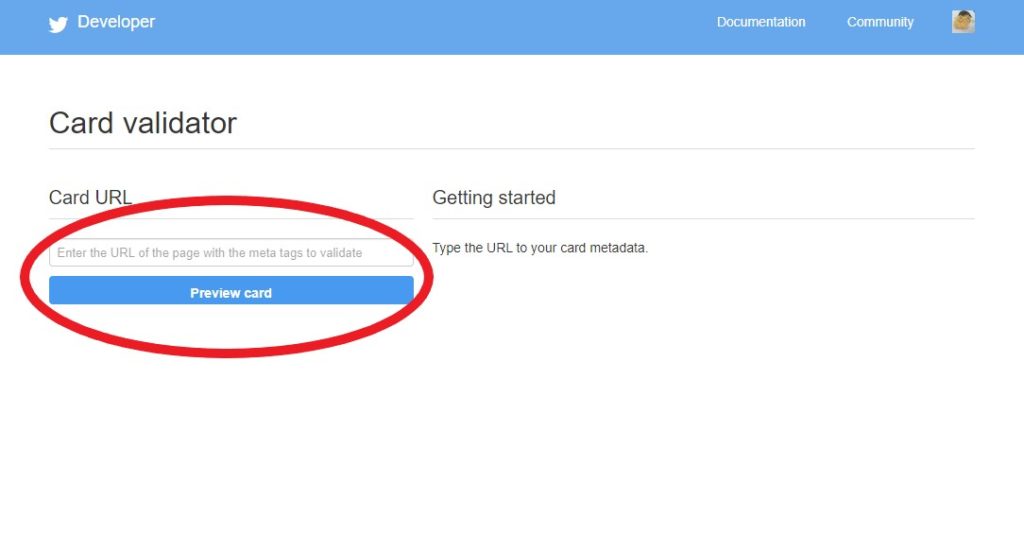
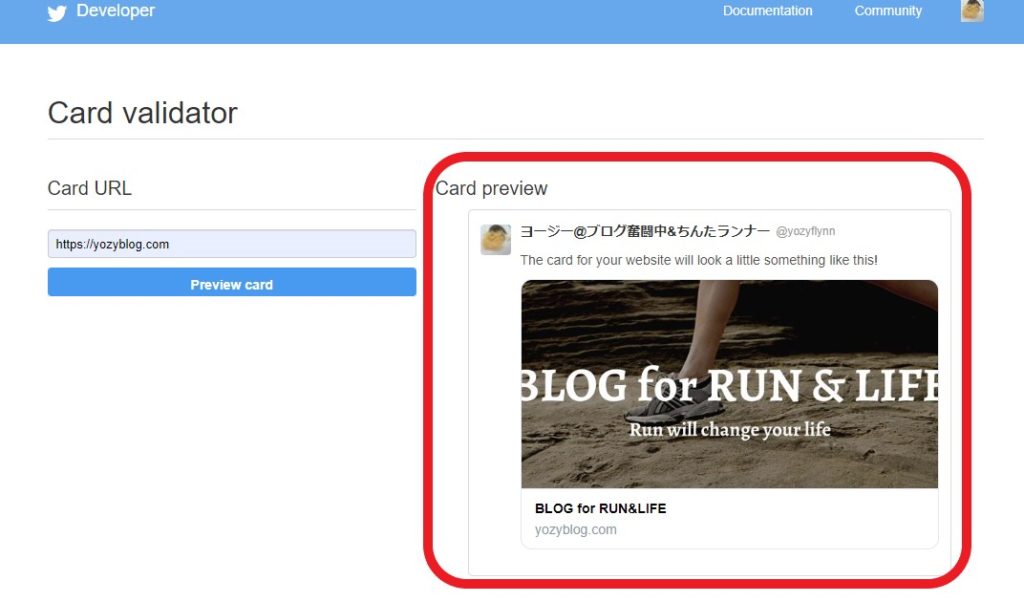
Twitter側の設定はTwitterのcard calidatorから行います。
検索すればすぐに出ますが、こちらにリンクを貼っておきますね。
Twitterのログイン画面になるので、自分のアカウントでログインしてください。
英語表記なので一瞬ウッとなるかもしれませんが、すぐ終わるのでもう少しの辛抱です。
Card URLの下のボックスに自分のブログのURLを入力してPreview cardをクリックしてください。

すると、右側にワードプレスで設定した画像が出てくるはずです。

これですべて設定完了です!
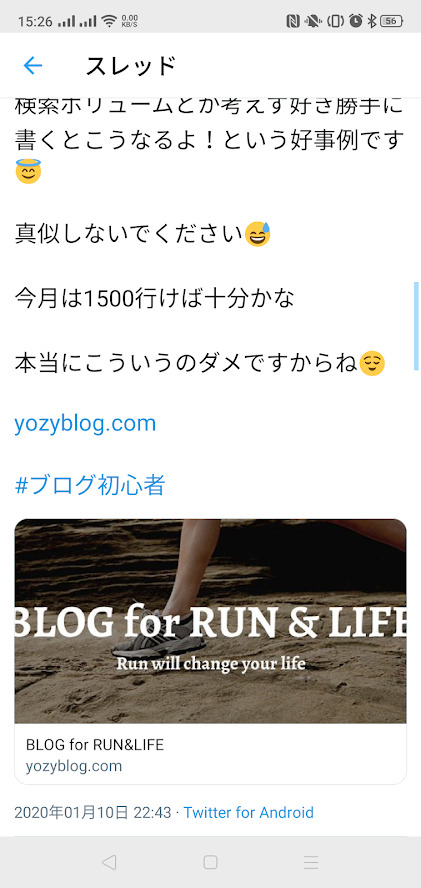
数分待って、再びTwitterで自分のブログのトップページのリンクを貼ってみてください。

見事に変わりました!

思ったより全然簡単だね!
アイキャッチはブログの顔!必ず変更しよう!

いかがでしたでしょうか?
せっかく紹介してもキャプチャがデフォルトのままだと、なんの特徴もなくクリックもされにくいですよね。
自分が逆の立場だったらクリックしたいかな?という観点で見てください。
きっとアイキャッチには自分の思いが詰まっているはず。
この手順でぜひ変えてみてください。
みなさんのブログライフの一助になれば幸いです。