

ブログにグーグルマップを載せたいんだけど、スクショして貼り付ければいいのかな?
こんな疑問にお答えします。
旅行記を書いたり、お店を紹介したいときには地図を添付したいときがありますよね。
グーグルマップが使えればそのまま使いたいところですが、正しく使わないとルール違反になってしまいます。
今日はグーグルのルールに沿ったマップやストリートビューの使い方をご紹介します。

知らないうちにルール違反しているのがいちばん怖いからね
グーグルマップをブログに載せる方法
グーグルマップをブログに載せるのはOKなのか?
結論、グーグルのルールに従って載せればOK。
では、グーグルのルールに従った載せ方とはどのようなものか、解説します。
例えば新大阪駅のグーグルマップを載せるとき、新大阪を検索して左上の三本線をクリックします。

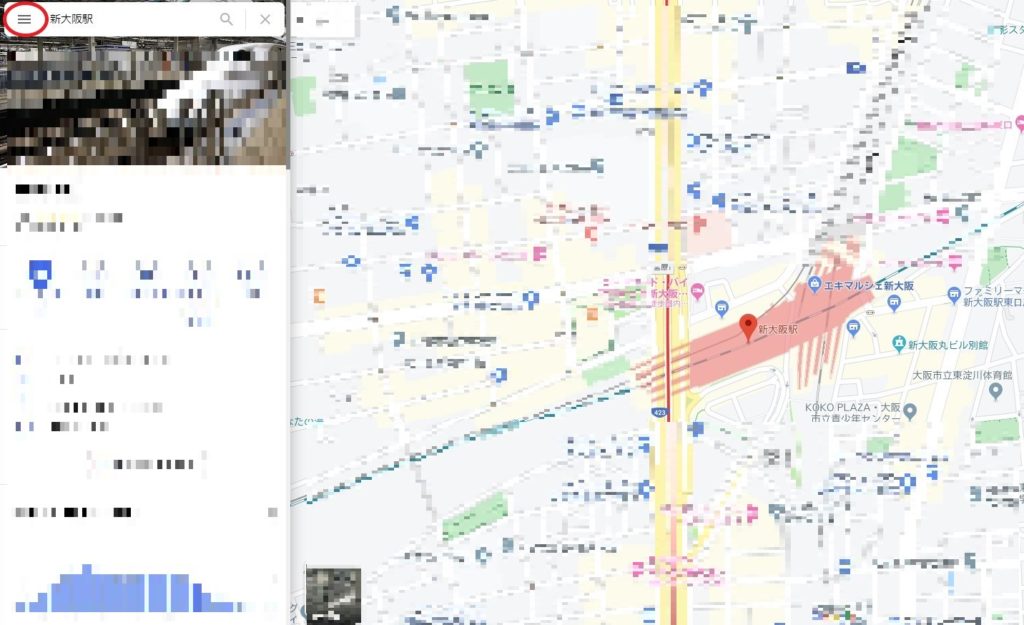
メニュー画面を開いたら「地図を共有または埋め込む」をクリック。

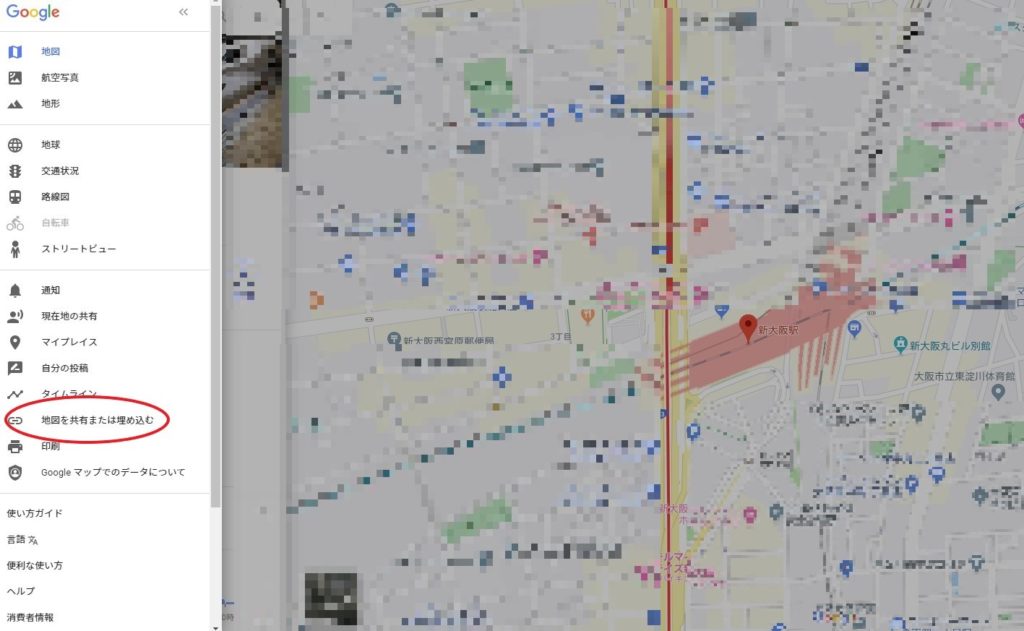
次は「地図を埋め込む」をクリックして表示されたHTMLをコピーします。

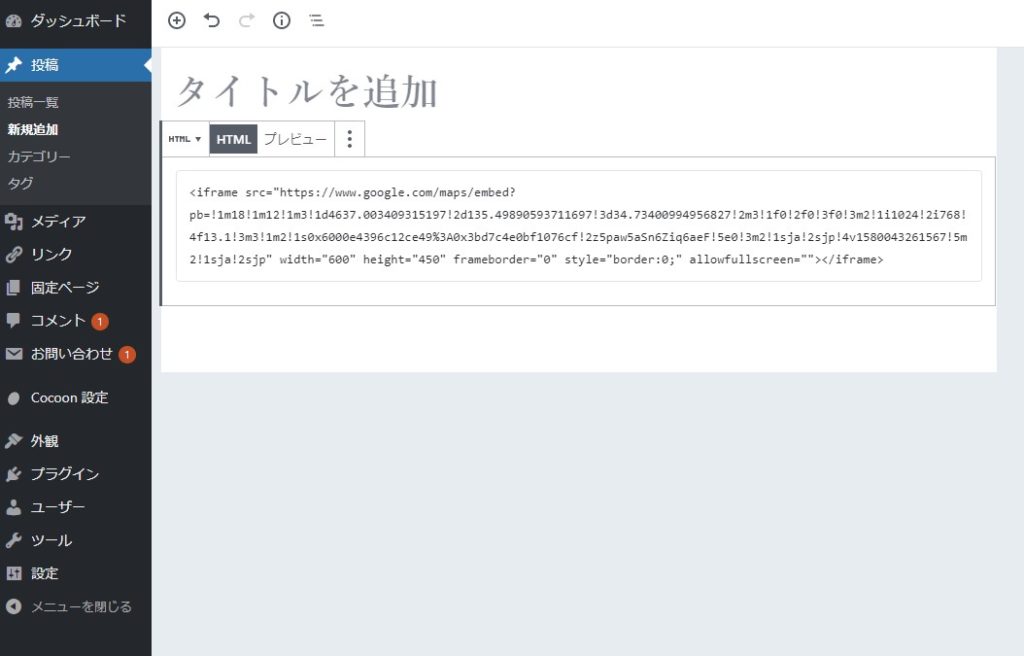
あとは、ワードプレスのエディターに貼り付けるだけ。

実際に埋め込んだマップがこちらです。

作業時間は1分だね
ストリートビューを載せる方法
グーグルマップと同じようにストリートビューも載せることができます。
方法はグーグルマップとほぼ同じ。
実際のやり方をご紹介します。
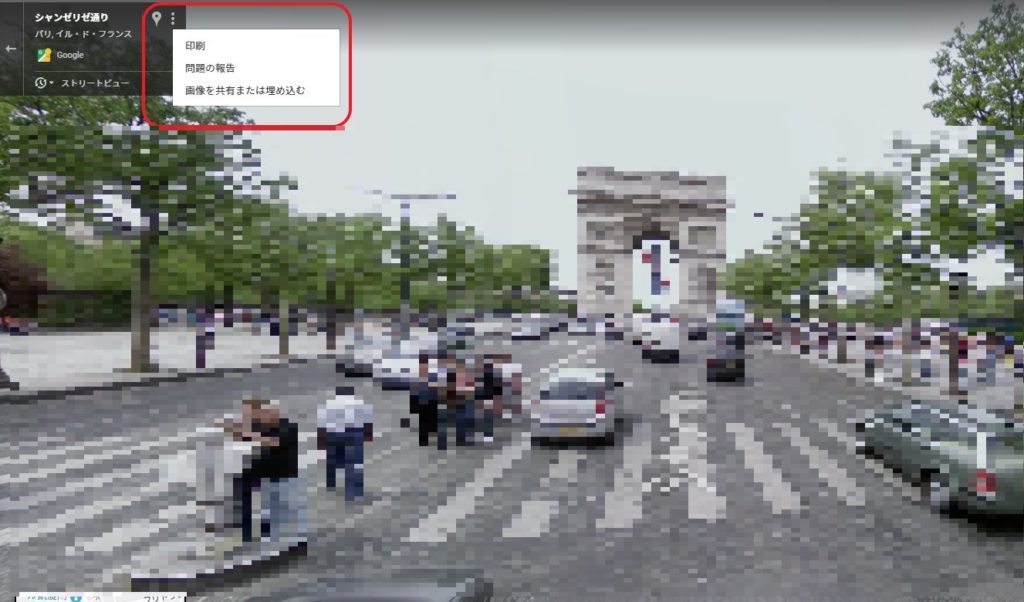
例えば、おしゃれにパリのシャンゼリゼ通りから凱旋門を見てみましょう。
右上の点が縦に3つ並んだところをクリックして「画像を共有または埋め込む」を選びます。

あとはマップの時と同じようにHTMLをコピーしてエディターに貼り付けるだけです。

地図とか埋め込みたいときあるからね。これで楽勝だね
埋め込みじゃなくてスクショして貼り付けはダメ?

結論から言うと、ダメです。
グーグルのポリシー違反に該当してしまいます。
「 Google マップ / Google Earth 追加利用規約 」の中に禁止行為として記載されているのが
禁止行為。本第 2 節の遵守が、第 1 節に示すライセンス付与の条件となります。Google マップ / Google Earth の使用時に次の行為は禁止されています
b.コンテンツをコピーすること
https://www.google.com/intl/ja/help/terms_maps/ (一部抜粋)
となっており、「スクショしてコピー」はコンテンツをコピーすることに該当します。
私がさきほどの埋め込みの手順で地図にモザイクをかけているのも、このためです。
関連記事☞簡単に写真をモザイク加工する方法
埋め込みはグーグルのポリシーでもOKとされています。
埋め込み可能な地図
Google では、地図やストリートビューを作成し、ウェブサイトやアプリケーション内に埋め込む際に役立つさまざまな API を提供しています。
https://www.google.com/permissions/geoguidelines/
実際に私はブログを始めたばかりの時に書いてた記事でグーグルマップをスクショしてそのまま貼り付けていました。
始めたばかりで誰も見ていないようなブログだったので、特にどこかから指摘を受けたりはしませんでしたが、少なくともグーグルアドセンスを申請したときにスクショ⇒貼り付けをしていたら、落とされる可能性が高いですよね。
埋め込み時のデメリット

グーグルマップやストリートビューを埋め込むと、視覚的な効果が得られるのでメリットが大きいです。
ところが、どうしても読み込み速度が遅くなってしまいます。
埋め込み自体にSEO上のマイナスはありませんが、読み込み速度の低下が間接的にSEOにマイナスに働く可能性はあります。
以下のような情報もあります。
①直接的な影響はないですが、読み込み速度に影響がでる。結果=SEOとしてマイナスはありえますので、1つの記事で複数入れることはあまりおすすめしないです。
— おみやさん@メディアディレクター(SEO担当) (@omiyasanblog) January 20, 2020
②SEOで画像サイズよりは読み出しの画像容量を意識した方がいいです!
必ず軽くすることをお勧めします。https://t.co/LvxpHXVmhV
できれば、1記事に埋め込みは1つまでが無難のようですね。
とはいえ私も他の記事で性質上、3つ4つと埋め込んでいる記事はあります。
マラソン大会の攻略記事などは、コースを載せたいのでどうしてもストリートビューを使って説明せざるを得ないケースがあります。
☞実際の事例:勝田全国マラソンの解説記事
ニッチな記事なので検索でも上位に行っていますが、あまり好ましい例ではないかもしれませんので、覚悟の上ですね。
埋め込みのメリットを生かして記事を書こう

いかがでしたでしょうか?
ルールさえ守れば、グーグルマップやストリートビューは自由に使えます。
特に旅行記事やグルメ記事では場所を特定する必要があるので、使いたい場面は増えると思います。
適切な運用で効果的に使うために、この記事が役立てば幸いです。


